Part one can be read here
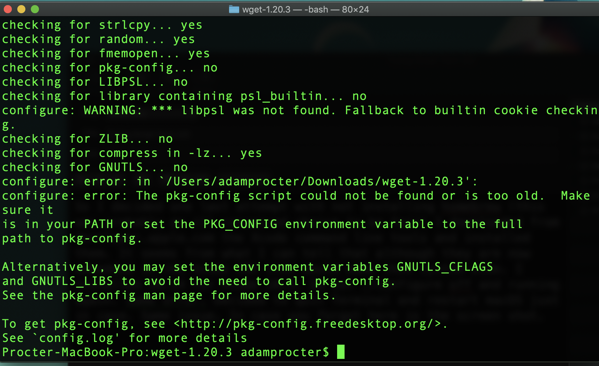
So I decided one last attempt with not installing homebrew (this was probably an ill conceived choice to be fair) I downloaded from developer.apple.com the Xcode command line tools and installed them. It seems from what I can tell that although they are now embedded in the Xcode IDE this would make them system wide. I installed 10.14 for Xcode 10.3. So set ./configure off and running again. Same error. Decided to quit Terminal and restart macOS just in case. Same issue. In case you forgot here is the screen shot.

Ok visiting the main homebrew site brew.sh pasted this into terminal as per website
/usr/bin/ruby -e "$(curl -fsSL [raw.githubusercontent.com/Homebrew/...](https://raw.githubusercontent.com/Homebrew/install/master/install))"
Installation success and the first example they give is to install wget.
brew install wget
Ok seemed to work now back to sitejs.org, ok wget now working and pulling down site.js, but it asks for a password, which I assume is my mac password, Site.js reports done.
site
Yes it turns on, why didn’t I just use homebrew to start, I think perhaps Sitejs could suggest that for macOS deployment.
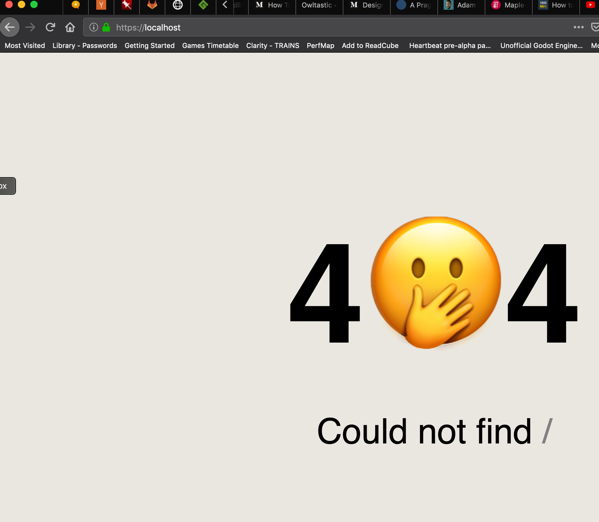
visiting localhost I get this though.

But this is a good sign as its running, my guess is that I have no pages. I wonder if this could be a nicer error in that instance ? Hmm not sure why perhaps I can message Aral and see if he thinks this is possible and worth it. Hmmm the interactive demo suggests I should see the words Hello Development ? I am not sure where any of the files are located on my mac at this time. I recall CTRL C will terminate the running action in terminal. I make a new folder in Finder and move to that in terminal and run site again. Nothing appears in the folder, this suggests to me the step to add a default hello development text in a index.html was not created hence the 404, so I try as per the interactive demo (some of the steps are missing in the text version below) the following
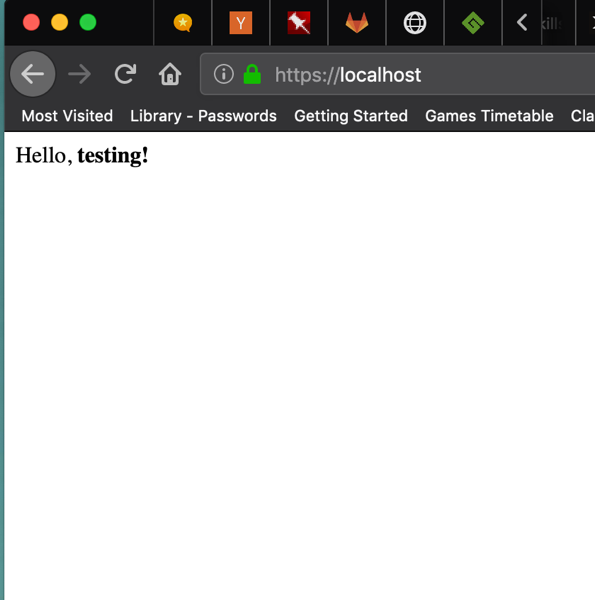
echo 'Hello, testing!' > index.html
and run site again … YES ! now its working and that folder has a file in it called index.html excellent.
 I am at my Mother-in-laws and fear I have left my USB-C charger at home, off to look. Next steps will be to sync to my domain, but this is already looking confusing to me as there is a --sync-to command and then something about using ngrok. However having butchered the wget install, this would have been quicker thus far had I just used homebrew from their official site. Will pause before I look at the sync or ngrok thing.
I am at my Mother-in-laws and fear I have left my USB-C charger at home, off to look. Next steps will be to sync to my domain, but this is already looking confusing to me as there is a --sync-to command and then something about using ngrok. However having butchered the wget install, this would have been quicker thus far had I just used homebrew from their official site. Will pause before I look at the sync or ngrok thing.
Part 3 can be read here